Ich möchte ein Autocomplete-Formular in einer Django-Webapp erstellen. Ich habe versucht, ein offizielles Tutorial zu adaptieren, das dies mit Javascript macht:
search_similar.html:
{% extends "todo/base.html" %}
{% block content %}
<div class="recommendations">
<!-- <div class="login-page"> -->
<div class="form">
<form action="{% url 'search_results' %}" method="get">
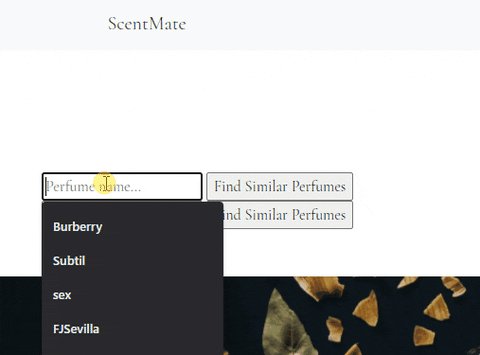
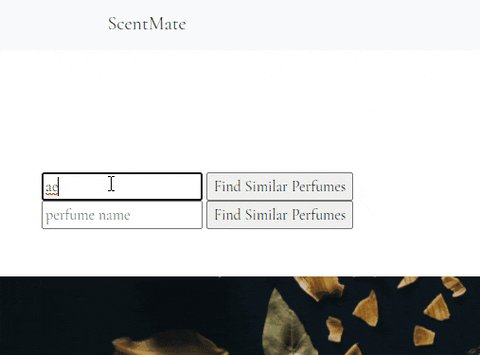
<input name="q" type="text" placeholder="Perfume name...">
<input id="perfumename" type ="submit" value="Find Similar Perfumes" autocomplete="nope"/>
</form>
<form class="login-form" action = "/predict" method="POST">
<input type="text" placeholder="perfume name"/> <!-- https://www.youtube.com/watch?v=TRODv6UTXpM&ab_channel=ProgrammingKnowledge -->
<input id="perfumename2" type ="submit" value="Find Similar Perfumes" autocomplete="nope"/>
</form>
</div>
<script>
$(document).ready(function() {
$("#perfumename").autocomplete({
source: async function(request, response){
let data=await fetch(`http://localhost:8000/search_similar?q={request.term}`)
.then(results => results.json())
.then(results => results.map(result => {
return { label: result.name, value: result.name, id:result._id };
}
response(data);
},
minLength=2,
select: function(event, ui){
console.log(ui.item);
}
})
})
</script>
</div>
{% endblock %}
Selbst wenn ich autocomplete="nope" habe, zeigt die erste Suchleiste immer noch die Standard-Chrome-Autovervollständigung und nicht diejenige, die ich in MongoDB erstellt habe.