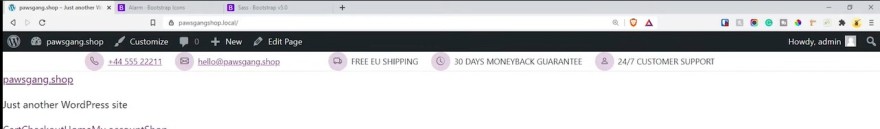
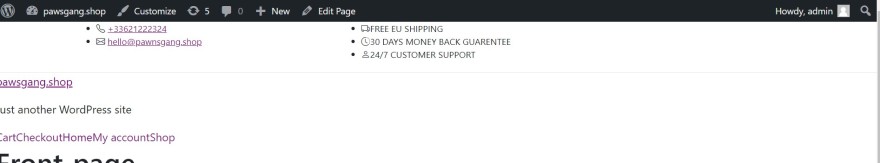
Ich möchte meine headerelemente nach diesem Tutorial ausrichten? Dann habe ich es versucht:
// Include custom variables default overrides here
$primary: rgb(127, 24, 127);
$gray: #E6E6E6;
$theme-colors: (
"primary": $primary,
"gray":$gray
);
// create you own map
$custom-colors: (
"icon-background": rgb(127, 24, 127, 0.2)
);
// merge maps
$theme-colors: map-merge($theme-colors, $custom-colors);
@import "./bootstrap/scss/bootstrap";
// Then add additional custom code here
/*HEADER*/
.announcement-bar{
font-size: 0.8rem;
border-bottom: 1px solid var(--bs-gray);
&__list{
padding: 0;
margin: 0;
list-style-type: none;
display: inline-flex;
margin: 0 -10px;
li {
margin: 0 10px;
display: flex;
align-items: center;
bi {
background-color: var(--bs-icon-background);
display: inline-flex;
justify-content: center;
align-items: center;
width: 30px;
height: 30px;
margin-right: 6px;
}
}
}
}
Aber es gezuruck:

statt zurück: